This assignment is about world coordinates, viewports, and event handling (see Sections 2.2, 2.3, 3.4, and 3.11 from our textbook). This assignment is due Monday, February 4.
Download this zip file. In the zip file you will find a demo program, CS45500Hw2-demo.exe. Your assignment is to implement this program.
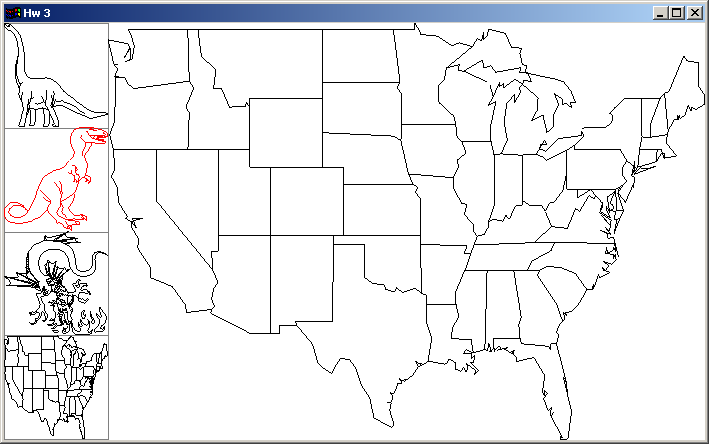
Here is a screen shot of the demo program.

The idea is that the window is divided into five viewports in which the four viewports on the left hold "thumbnail" images that the user can click on to select. When the user clicks on a thumbnail image, that image is drawn in the main viewport on the right. The images themselves are contained in four "grs" files, bronto.grs, rex.grs, dragon.grs, and usa.grs, which are in the zip file. Each "grs" file holds all the vertex data needed to draw its image. In the zip file there is a sample program, DrawGRSFile.cpp, that shows you how to read and display a "grs" file.
Here are some more details about how your program should behave. The four thumbnails should be square viewports whose size is always one fourth of the height of the program window. The user selected image should be drawn in the main viewport that takes up the whole rest of the program window. When the user resizes the window, the thumbnail viewports and main viewport should all scale accordingly. The four thumbnail viewports should have a light gray boarder around them. When the user hovers the mouse over a thumbnail, the thumbnail should highlight itself by turning red. When the user clicks on a thumbnail, that chosen image should replace the image in the main viewport.
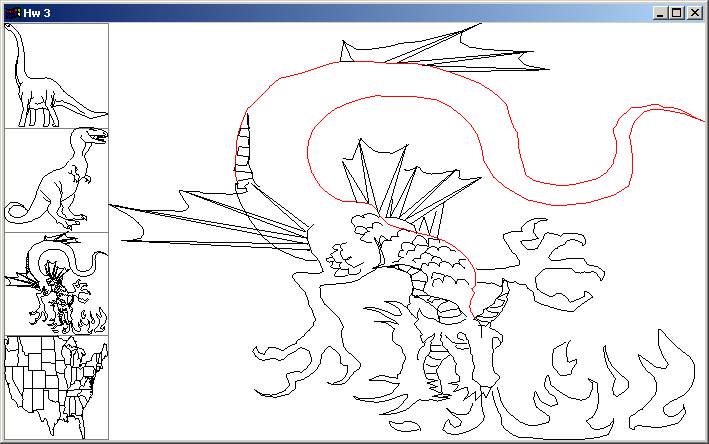
In the main viewport, when a user presses down on the mouse button and then moves the mouse over the image, when the mouse nears a vertex in the image, your program should highlight, in red, the line-strip that the vertex is part of (try doing this with the demo program). Here is a screen shot with a line-strip highlighted.

You should build your program in steps. Here is a suggested outline on how to develop your program. First, get the four thumbnail images displayed in their own square viewports along the left edge by using the drawGRSFile() function (which is already defined for you in CS45500Hw2.cpp). Next, define a viewport for the remaining part of the program window and use drawGRSFile() to draw a default image in it (e.g., bronto.grs). Make sure that your five viewports scale correctly when a user resizes the program's window. Then use a "mouse passive motion" event handler to cause a thumbnail image to highlight itself in red when the mouse passes over it. Then use a "mouse" event handler to detect a mouse click on a thumbnail and use that selected image as the image in the main viewport. After getting that to work, you can tackle the last part, highlighting a user selected line-strip in the main viewport. Make a copy of the drawGRSFile() function and call it drawGRSFileV2(). Modify your program so that it uses drawGRSFileV2() when it draws the selected image in the main viewport. Now modify drawGRSFileV2() so that it reads the vertices from a line-strip into an array, and then draws the line-strip using the stored array data. Make sure this works (you need the line-strip vertices stored in an array so that you can compare them, before drawing them, to the coordinates of the mouse). Finally, modify drawGRSFileV2() so that it compares the mouse coordinates from the "active" mouse motion handler with each vertex in the array to see if there is a "match". If there is, draw the whole line-strip in red, otherwise, draw that line-strip in black. Notice that before you can compare mouse coordinates to each vertex coordinate, you need to convert the mouse coordinates into world coordinates. To help you debug your mouse-to-world coordinate conversion, here is a nice trick. Draw a short line segment in the main viewport at a specific location. Use cout to print to the console window the results of your mouse to world conversion. Run your program and click on your short line segment. Look at the conversion result in the console window, and see if your conversion is accurate. (The demo program CS45500Hw2-demo.exe implements this debugging feature to let you see how it works. The violet line segment goes from (0.3, 0.3) to (0.4, 0.4) in world coordinates.) One last important idea is that when you compare the mouse's world coordinates to a vertex's world coordinates, you cannot expect to get a perfect match. You need to implement a small "tolerance", so that if the mouse is within this tolerance to a vertex, then that line-strip is considered selected (I used a tolerance of 0.01).
Here are a couple of issues that you should be aware of. When you define the location of a viewport in the program window, you use integer pixel coordinates with their origin at the lower left hand corner of the program window. But when you get mouse coordinates from the various mouse event handlers, the mouse location is given in integer pixel coordinates with their origin at the upper left hand corner of the program window.
You should use double buffering to get non-flickering screen refreshes (this is already set up for you in the CS45500Hw2.cpp file).
In the zip file there is the file CS45500Hw2.cpp which outlines the structure of your program. Most of the needed "boilerplate" code is already in there. You need to complete all of the different event handler functions (mainly the display() function) and the drawGRSFileV2() function.
Turn in a zip file called CS455Hw2Surname.zip (where Surname is your last name) containing your version of CS45500Hw2.cpp along with the four image data files and any other files needed by me to compile and run your program.
This assignment is due Monday, February 4.