This assignment is about OpenGL viewports and event handling. This assignment is due Wednesday, February 16.
Download this zip file. In the zip file you will find a demo program, CS455Hw3-demo. Your assignment is to implement this program.
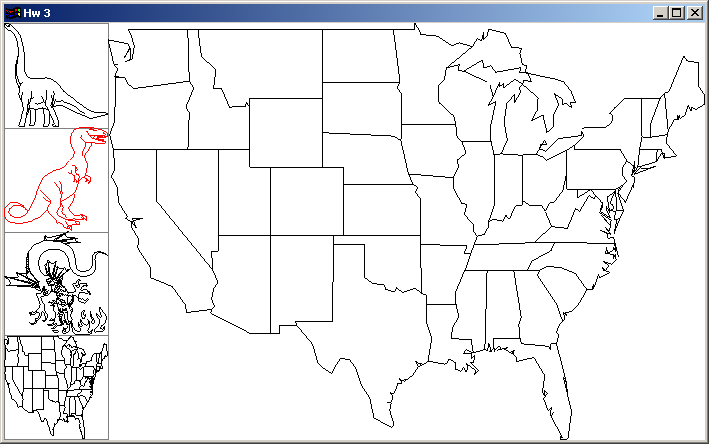
Here is a screen shot of the demo program.

bronto.grs, rex.grs, dragon.grs, and usa.grs, which are in the zip file. In the zip file there is a sample program, DrawGRSFile.cpp, that shows you how to read and display a "grs" file. (A "grs" file is a slightly more sophisticated version of the "dat" file mentioned in our textbook in Chapters 2 and 3.)
Here are some more details about how your program should behave. The four thumbnails should be square viewports whose size is always one fourth of the height of the program window. The selected image should be drawn in a viewport that takes up the whole rest of the program window. When the user resizes the window, the thumbnail viewports and main viewport should all scale accordingly. The four thumbnail viewports should have a light gray boarder around them. When the user hovers the mouse over a thumbnail, the thumbnail should highlight itself by turning red. When the user clicks on a thumbnail, that chosen image should replace the image in the main viewport.
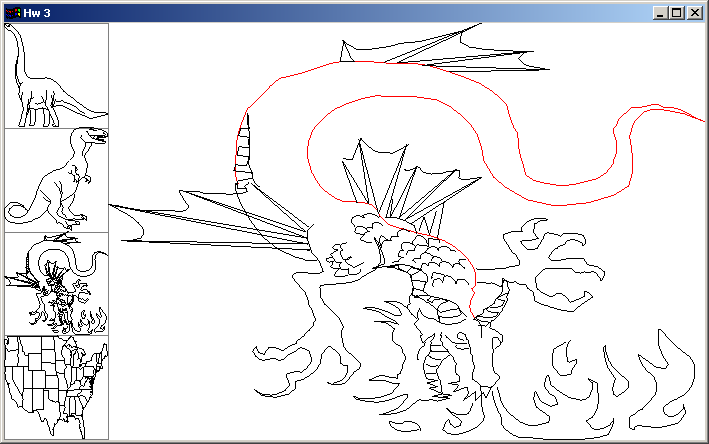
In the main viewport, when a user presses down on the mouse button and then moves the mouse over the image, when the mouse nears a vertex in the image, your program should highlight, in red, the polyline that the vertex is part of (try doing this with the demo program). Here is a screen shot with a polyline highlighted.

You should build your program in steps. Here is a suggested outline on how to develop your program. First, get the four thumbnail images displayed in their own square viewports along the left edge by using the drawGRSFile() function. Then use a "mouse passive motion" event handler to cause a thumbnail image to highlight itself when the mouse passes over it. Next, create a view port for the remaining part of the program window and use drawGRSFile() to draw a default image in it (e.g., bronto.grs). Then use a mouse event handler to detect a mouse click on a thumbnail and use that image as the image in the main viewport. After getting that to work, you can tackle the last part, highlighting selected polylines in the main viewport. Make a copy of the drawGRSFile() function and call it drawGRSFileV2(). Modify your program so that it uses drawGRSFileV2() when it draws the selected image in the main viewport. Now modify drawGRSFileV2() so that it reads the vertices from a polyline into an array, and then draws the polyline using the array data. Make sure this works (you need the polyline vertices in an array so that you can compare them to the coordinates of the mouse). Finally, modify drawGRSFileV2() so that it compares the mouse coordinates from the "active" mouse motion handler with each vertex in the array to see if there is a match. If there is, draw that polyline in red, otherwise, draw the polyline in black. Notice that before you can compare mouse coordinates to each vertex coordinate, you need to convert the mouse coordinates into world coordinates. To help you debug your mouse to world coordinate conversion, here is a nice trick. Draw a short line segment in the main viewport at a specific location. Use cout to print to the console window the results of your mouse to world conversion. Run your program and click on your short line segment. Look at the conversion result in the console window, and see if your conversion is accurate. (The demo program CS455Hw3-demo implements this debugging feature to let you see how it works. The violet line segment goes from (0.3, 0.3) to (0.4, 0.4) in world coordinates.) One last important idea is that when you compare the mouse's world coordinates to a vertex's world coordinates, you cannot expect to get a perfect match. You need to implement a small "tolerance", so that if the mouse is within this tolerance to a vertex, then that line is considered selected (I used a tolerance of 0.01).
Here are a couple of issues that you should be aware of. When you define the location of a viewport in the program window, you use integer pixel coordinates with their origin at the lower left hand corner of the program window. But when you get mouse coordinates from the various mouse event handlers, the mouse location is given in integer pixel coordinates with their origin at the upper left hand corner of the program window.
You should use double buffering to get non-flickering screen refreshes.
In the zip file there is a file CS455Hw3.cpp which outlines the structure of your program. Most of the "boilerplate" code that you need is already in there. You need to complete all of the different event handler functions (mainly the display() function).
Turn in a zip file called CS455Hw3Surname.zip (where Surname is your last name) containing your version of CS455Hw3.cpp along with the four image data files and the other files needed for me to compile and run your program.
This assignment is due Wednesday, February 9.